This video tutorial shows how to log in with Facebook on the ionic mobile app. Login with facebook on the android mobile app step by step.
Create blank project
$ ionic start MyIonicProject blank --type=ionic-angular
Then goto MyIonicProject folder and add platform
$ ionic cordova platform add android
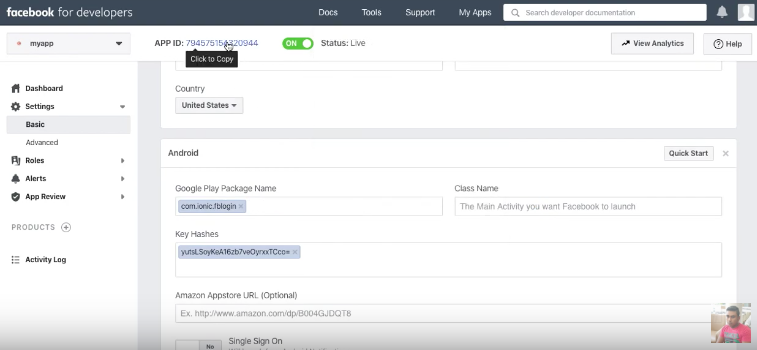
Open config.xml and copy package name
<widget id="com.ionic.fblogin" version="0.0.1" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
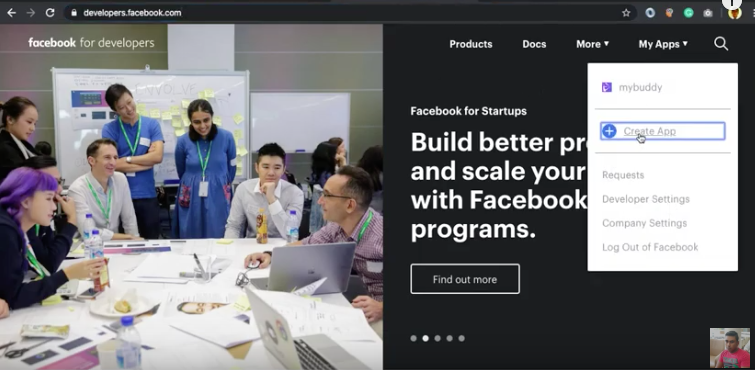
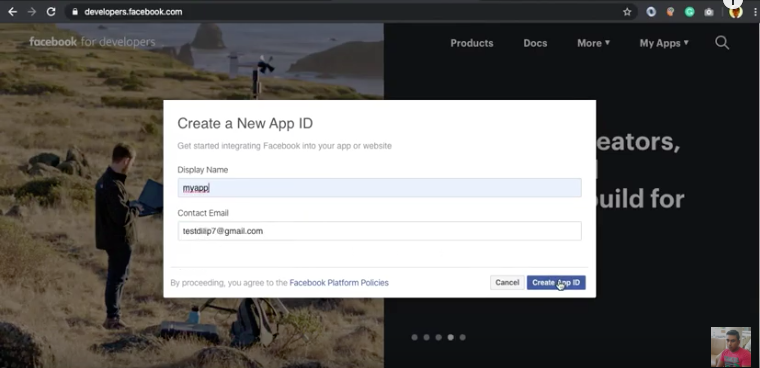
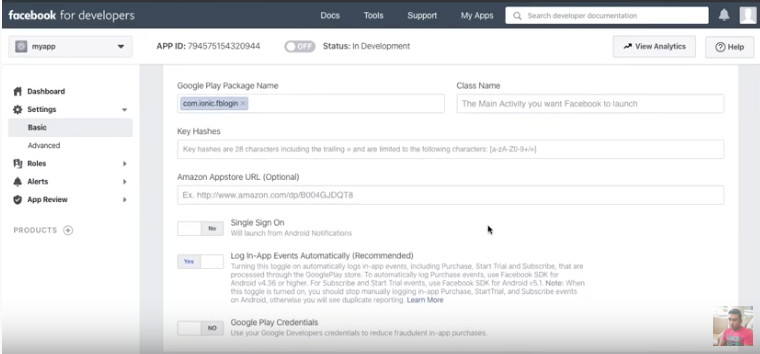
First goto https://developers.facebook.com
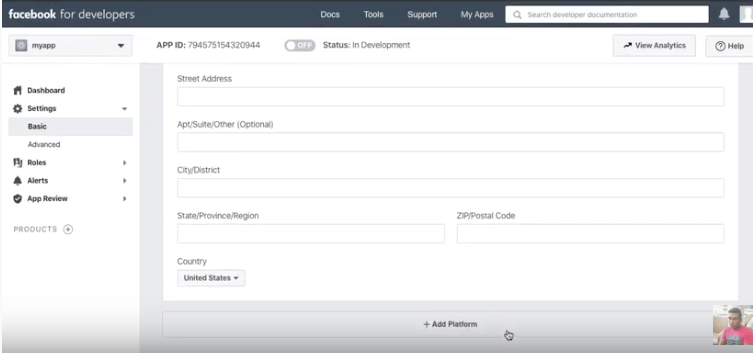
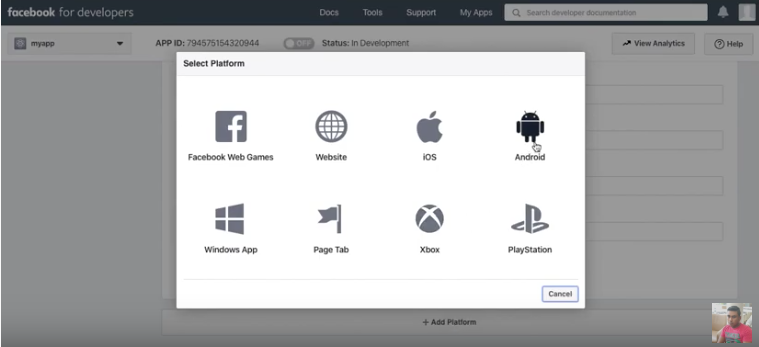
and create project






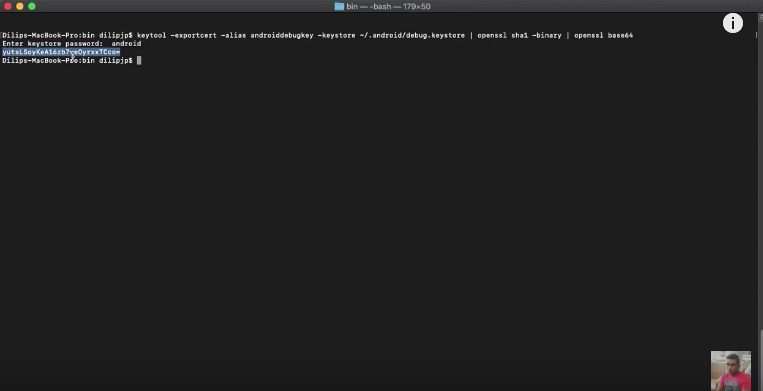
Go to java bin folder
/Library/Java/JavaVirtualMachines/jdk1.8.0_121.jdk/Contents/Home/bin
then run below command with admin access according your release and debug keystores path and alias-name
$ keytool -exportcert -alias androiddebugkey -keystore <your-keystore-parh> | openssl sha1 -binary | openssl base64




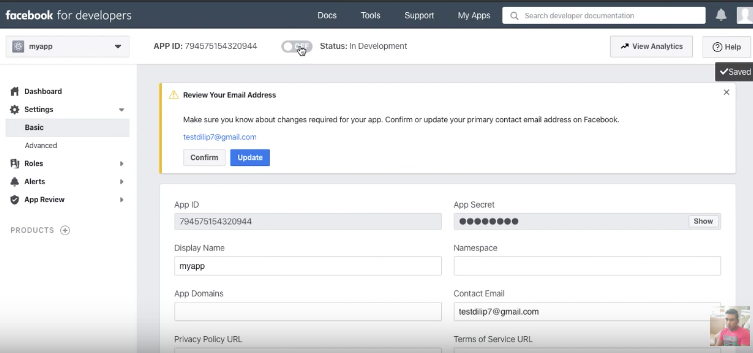
Now project has been done. copy APP ID and move to our project
Run below command according your APP ID and APP NAME
$ ionic cordova plugin add cordova-plugin-facebook4 --variable APP_ID="123456789" --variable APP_NAME="myApplication"
install npm package
$ npm install --save @ionic-native/facebook@4
Edit home.ts
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { Facebook, FacebookLoginResponse } from '@ionic-native/facebook';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController,
public fb: Facebook) { }
login() {
this.fb.login(['public_profile', 'user_friends', 'email'])
.then((res: FacebookLoginResponse) =>
// console.log('Logged into Facebook!', res)
alert(JSON.stringify(res))
)
.catch(e => console.log('Error logging into Facebook', e));
}
}Edit home.html
<ion-header>
<ion-navbar>
<ion-title>FB Login</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<buttonion-buttoncolor="secondary"(click)="login()">FB login</button>
</ion-content>
Edit app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import { SplashScreen } from '@ionic-native/splash-screen';
import { StatusBar } from '@ionic-native/status-bar';
import { Facebook } from '@ionic-native/facebook';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
@NgModule({
declarations: [
MyApp,
HomePage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage
],
providers: [
StatusBar,
SplashScreen,
Facebook,
{ provide: ErrorHandler, useClass: IonicErrorHandler }
]
})
export class AppModule { }Finally run
$ ionic cordova build android
$ ionic cordova run android
Follow up with high-quality video tutorial on YouTube

Great content! Super high-quality! Keep it up! 🙂
Thank you
Hello dilip
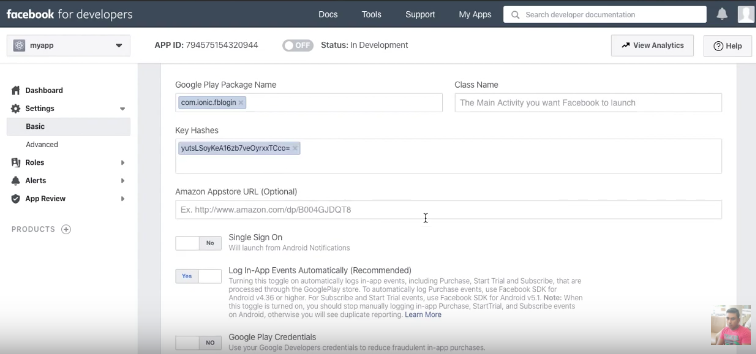
I have open facebook login popup but issue with hash key is not vaild like this ..
Please guide me.
You have to add the hash key to the Facebook developer console